Wallpapers
The most popular screen resolutions nowadays are 1024x768, 1280x1024 and 800x600 px. These cover at least 85% of users. 640x480 px mode is outdated and used only by few. High resolutions, like 1600x1200 are still not that popular too.
So, if you want to make a Theme, which would fit most users' needs, orient
it to at least 1024x768 and 1280x1024 px modes. But in order to make a universal one,
add support for the following resolutions: 800x600, 1024x768, 1280x1024 and 1600x1200. If the
Theme isn't distorted badly on itermediate values like 1152 x 864 then you may
call your Theme fully universal.
Don't forget, that if you make a Theme for several resolutions you'll
have to test it with them all (to avoid various bugs, such as bitmap displacements,
etc.).
One of the most popular wallpaper emplacement modes is centered, when Theme creators make a single solid image for their background, but in some special cases a tiled picture may be used. For example, McSIMM/A.R.T. used such a tiled background stripe for his "A2" Theme prototype. The most universal wallpaper emplacement mode is stretched. However in certain cases this may give you an inappropriate result. For example, if your wallpaper has pattern elements (like alternate lines, boxes, etc.) its stretched version might look distorted under resolutions which are not "native" to it (for example, have a different aspect ratio).

Tiled wallpaper from McSIMM's "A2" Theme
prototype looks quite pretty.
So, generally, when making multiresolution Themes, try to use different wallpaper for each display mode, even though this may highly increase the Theme's archive size and require much more efforts. This hint mostly concerns self-made wallpapers as resampling already finished JPEG files makes sence only when changing their aspect ratio: plain resampling will gain you nothing and Aston can do the same for you.
Note, that in order to change resolution of your wallpaper you'll have to resample it using an appropriate tool. Most image editors can do this, but in order to get the best result, try using Irfan View or a similar program with Lanczos resampling filter. Unlike bilinear or linear filters of most applications it gives far better results in most cases.
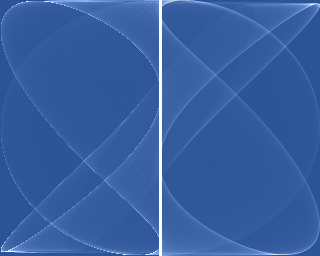
Never, please, never use "resize" or "nearest neighbor" resampling options in your work (unless you're absolutely sure it's needful) as this is the fastest way to spoil its look:

Just for comparison: SacRat's "Duality" wallpaper resampled with nearest neighbor and Lanczos 3. Try to guess who's who ;)
And learn one more thing: scaling bitmaps up (making them larger) in most cases kills quality, so try to avoid doing this otherwise your Theme might look blurred or distorted.
Free advice: if you have troubles with creating your own wallpapers, try contacting any wallpaper author (there are lots of them on http://www.deviantart.com) and ask one to make you a new wallpaper or to give a permission to use his (her) old work.
With the set of CC licenses becoming more accepted by the community you can relatively easily find images to base your own work on. More information about it is given in the corresponding section below.
